Difference between revisions of "Menu builder"
From RCampus Wiki
m |
|||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | The top and side menu builders help you design the menus of your website and ePortfolios. | |
| − | |||
| − | |||
| − | # Click on '''menus''' (http://www.rcampus.com/images/ | + | ==How to customize top menu options== |
| − | # Select '''Side Menu''' | + | The top menu builder allows you to easily hide or show top menu items of a website or ePortfolio. |
| − | # Make changes and press''save all changes''. | + | # Click on the '''edit menus''' (http://www.rcampus.com/images/buttons/SiteAdmin/edit_menu.gif) button located next to the menus. |
| + | # Select '''Top Menu'''. | ||
| + | # Check the box for the top menu items of your liking. | ||
| + | # Press ''save''. | ||
| + | |||
| + | |||
| + | ==How to customize side menu options== | ||
| + | The side menu builder allows you to easily build the side menu, add/remove menus, change menu labels, change the menu order, add menu headers and separators, etc. | ||
| + | |||
| + | # Click on the '''edit menus''' (http://www.rcampus.com/images/buttons/SiteAdmin/edit_menu.gif) button located next to the menus. | ||
| + | # Select '''Side Menu'''. | ||
| + | # Make changes and press ''save all changes''. | ||
| + | |||
| + | |||
| + | *See Tutorial below for details. | ||
| + | |||
| + | |||
| + | ==Tutorial== | ||
| + | See tutorial at [http://www.rcampus.com/helpsidemenubuilderc.cfm Side Menu Help] | ||
| + | http://www.rcampus.com/images/help/sidemenubuilder.jpg | ||
| − | |||
==See also== | ==See also== | ||
| Line 14: | Line 30: | ||
* [[Personal websites]] | * [[Personal websites]] | ||
* [[Group websites]] | * [[Group websites]] | ||
| + | * [[Website video tutorials|Video tutorials]] | ||
| + | |||
| + | |||
| + | |||
| + | [[Category:ePortfolios]] | ||
| + | [[Category:Websites]] | ||
Latest revision as of 18:00, 23 January 2023
The top and side menu builders help you design the menus of your website and ePortfolios.
Contents
The top menu builder allows you to easily hide or show top menu items of a website or ePortfolio.
- Click on the edit menus (
 ) button located next to the menus.
) button located next to the menus. - Select Top Menu.
- Check the box for the top menu items of your liking.
- Press save.
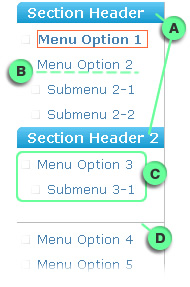
The side menu builder allows you to easily build the side menu, add/remove menus, change menu labels, change the menu order, add menu headers and separators, etc.
- Click on the edit menus (
 ) button located next to the menus.
) button located next to the menus. - Select Side Menu.
- Make changes and press save all changes.
- See Tutorial below for details.
Tutorial
See tutorial at Side Menu Help