Difference between revisions of "Editor Tutorial"
From RCampus Wiki
| Line 13: | Line 13: | ||
==Enter title and basic text== | ==Enter title and basic text== | ||
| − | # Enter title (e.g. " | + | [[Image:Title_Message.JPG|left|frame|]] |
| + | # Enter title (e.g. "Home page") in the '''Title''' box. The title is not displayed to others. | ||
# Enter message (e.g. "Welcome to my site") in the '''content''' area. | # Enter message (e.g. "Welcome to my site") in the '''content''' area. | ||
==Change text color== | ==Change text color== | ||
| + | [[Image:HighlightText.JPG|left|frame|]] | ||
[[Image:Colors.JPG|left|frame|]] | [[Image:Colors.JPG|left|frame|]] | ||
# Highlight the text you want to change. | # Highlight the text you want to change. | ||
| Line 31: | Line 33: | ||
==Change text size== | ==Change text size== | ||
| + | [[Image:TextSize.JPG|left|frame|]] | ||
While the text is still selected: | While the text is still selected: | ||
# Click on '''Size''' drop-down menu. | # Click on '''Size''' drop-down menu. | ||
Revision as of 22:40, 3 April 2008
This short tutorial shows the steps to create a basic web page.
In this tutorial, you will learn how to create a sample home page with a welcome message, an image and a link to an external website.
Contents
Invoke the online editor
- Go to the page you want to build.
- Click on the create web page or revise web page tab.
Note: A web page is a document and will be saved into your document center.
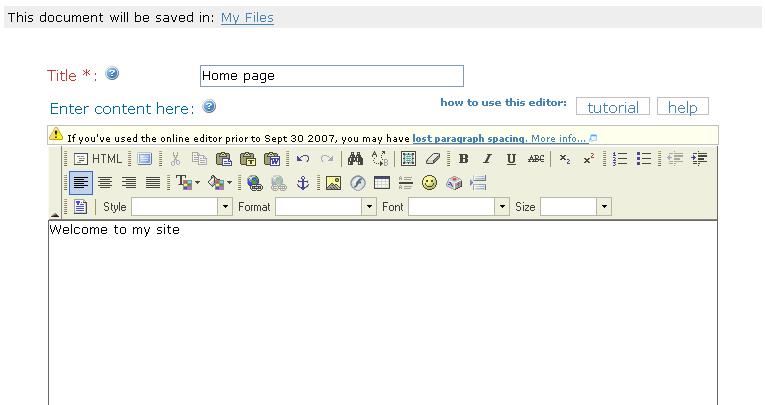
Enter title and basic text
- Enter title (e.g. "Home page") in the Title box. The title is not displayed to others.
- Enter message (e.g. "Welcome to my site") in the content area.
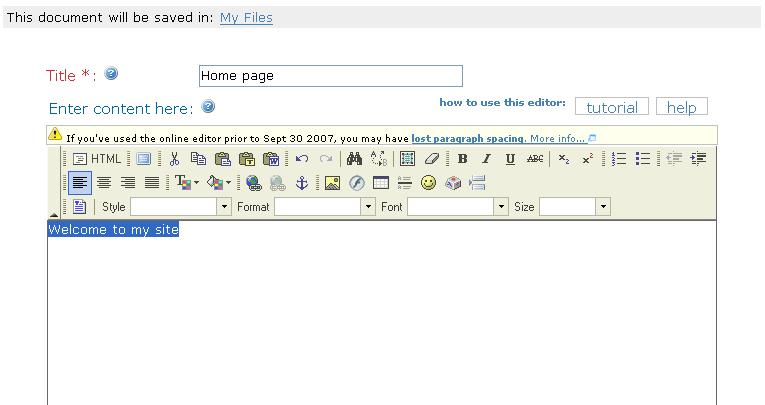
Change text color
- Highlight the text you want to change.
- Click on the Text Color (
 ) drop-down menu.
) drop-down menu. - Click on the color of your choice.
Change text format
While the text is still selected:
- Click on Bold (
 ) icon.
) icon. - Click on Center (
 ) icon.
) icon.
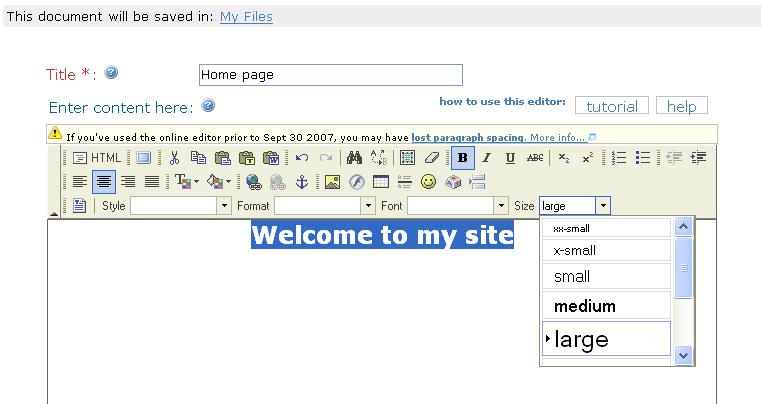
Change text size
While the text is still selected:
- Click on Size drop-down menu.
- Select large.
Create a link
- Press Enter on your keyboard twice to add space and start a new paragraph.
- Type a text (e.g. Book Exchange) and highlight the text.
- Click on Insert/Edit Link (
 ) icon. This will open the Link dialog box.
) icon. This will open the Link dialog box. - Enter the web address or URL (e.g. http://www.TBXN.com) in the URL box then press [OK].
Note: The link is created, but it will not be active until the document is saved.
Insert an image
- Position the cursor where you want to insert an image.
- Select Insert/Edit Image (
 ) icon. This will open the Image Properties dialog box.
) icon. This will open the Image Properties dialog box. - Click on Upload tab then Browse button.
- Select an image from your computer and press [Open].
- Click on Send it to the server button. When a success notice pops up, press [OK]. You should see the selected image in the Preview box.
- Press [OK].
Note: The uploaded image should be embedded in the page.
Save your work
- Click on the save button at the bottom of the page.
See also
- Building content
- Changes to online editor (Information for online editor users prior to Sept 30, 2007)
- Browser compatibility