Difference between revisions of "Tagboard"
From RCampus Wiki
| Line 1: | Line 1: | ||
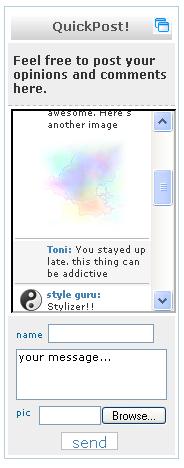
[[Image:QuickPost.JPG|thumb|Sample tagboard]] | [[Image:QuickPost.JPG|thumb|Sample tagboard]] | ||
| − | Tagboard is an online board for short postings. Tagboards are available for all personal and group websites | + | Tagboard is an online board for short postings. Tagboards are available for all personal and group websites and ePortfolios. |
| + | |||
==Tagboard features== | ==Tagboard features== | ||
| Line 14: | Line 15: | ||
* Scrollable list of tags. | * Scrollable list of tags. | ||
* and more. | * and more. | ||
| + | |||
| + | |||
| + | ==Managing Tagboard== | ||
| + | * For personal websites, ePortfolios and club websites: Please follow these steps then see below. | ||
| + | # Click on '''manage site''' (http://www.rcampus.com/images/icons/24/settings.gif) button from the admin menus located at the top of the page. | ||
| + | # Select '''Setup QuickPost''' menu under the '''Design''' (http://www.rcampus.com/images/icons/24/design.gif) box. | ||
| + | |||
| + | |||
| + | * For class websites, study groups and tutor rooms: Please follow these steps then see below. | ||
| + | # Go to the home page. | ||
| + | # Select '''Quickpost! Settings''' from the side menus. | ||
==Select who can tag== | ==Select who can tag== | ||
[[Image:QuickPost_settings.JPG|thumb|Editing tagboard]] | [[Image:QuickPost_settings.JPG|thumb|Editing tagboard]] | ||
| − | # | + | # See "Managing Tagboard" above. |
| − | |||
# Select one of these options: '''Only Me''', '''Users''' or '''Public'''. | # Select one of these options: '''Only Me''', '''Users''' or '''Public'''. | ||
# Press ''save''. | # Press ''save''. | ||
| Line 25: | Line 36: | ||
==Edit Tagboard title, post button or description== | ==Edit Tagboard title, post button or description== | ||
| − | # | + | # See "Managing Tagboard" above. |
| − | |||
# Enter a title name, post button name and the description of your tagboard. | # Enter a title name, post button name and the description of your tagboard. | ||
# Press ''save''. | # Press ''save''. | ||
| Line 32: | Line 42: | ||
==Customize Tagboard size== | ==Customize Tagboard size== | ||
| − | # | + | # See "Managing Tagboard" above. |
| − | |||
# Set '''height''' and '''width'''. Default size is set to 400 x 120. | # Set '''height''' and '''width'''. Default size is set to 400 x 120. | ||
# Select message order by clicking either '''Oldest first''' or '''Newest first'''. | # Select message order by clicking either '''Oldest first''' or '''Newest first'''. | ||
| Line 43: | Line 52: | ||
==Disable a Tagboard== | ==Disable a Tagboard== | ||
| − | # | + | # See "Managing Tagboard" above. |
| − | |||
# Click on '''Disable this QuickPost!'''. | # Click on '''Disable this QuickPost!'''. | ||
# Press ''save''. | # Press ''save''. | ||
Revision as of 00:47, 4 April 2008
Tagboard is an online board for short postings. Tagboards are available for all personal and group websites and ePortfolios.
Contents
Tagboard features
- Show a personal icon and/or avatar with tags.
- Attach an image to tags.
- Flextible settings:
- Personal setting allows only you to tag and nobody else.
- Users-only setting allows only members of a website to tag by logging in first.
- Public setting allows everyone to tag without logging in.
- Personalize tagboard titles and buttons.
- Description area.
- Customize tagboard size by height and width.
- Scrollable list of tags.
- and more.
Managing Tagboard
- For personal websites, ePortfolios and club websites: Please follow these steps then see below.
- Click on manage site (
 ) button from the admin menus located at the top of the page.
) button from the admin menus located at the top of the page. - Select Setup QuickPost menu under the Design (
 ) box.
) box.
- For class websites, study groups and tutor rooms: Please follow these steps then see below.
- Go to the home page.
- Select Quickpost! Settings from the side menus.
Select who can tag
File:QuickPost settings.JPG
Editing tagboard
- See "Managing Tagboard" above.
- Select one of these options: Only Me, Users or Public.
- Press save.
Edit Tagboard title, post button or description
- See "Managing Tagboard" above.
- Enter a title name, post button name and the description of your tagboard.
- Press save.
Customize Tagboard size
- See "Managing Tagboard" above.
- Set height and width. Default size is set to 400 x 120.
- Select message order by clicking either Oldest first or Newest first.
- Check yes or no next to Scrollable message list.
- Check yes or no next to Allow image upload.
- Select a number of tags to display.
- Press save.
Disable a Tagboard
- See "Managing Tagboard" above.
- Click on Disable this QuickPost!.
- Press save.