Difference between revisions of "Online editor"
From RCampus Wiki
| Line 10: | Line 10: | ||
For a step by step instruction, see [[Editor Tutorial]]. | For a step by step instruction, see [[Editor Tutorial]]. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 19:57, 30 July 2008
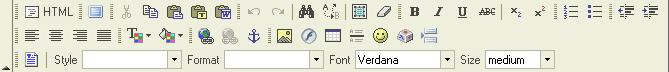
The online editor allows you to create content as if using a word processor. You can add links, images, set font size and color, upload files, use templates and more.
Online editing is the most convenient way of maintaining your website. You can build and edit content from anywhere without having the knowledge of website editors like Dreamweaver or FTP.
Invoke Online Editor
To edit a web page, please click on the edit button ( ) to enter the editing mode. The button is located to the left of the content area.
) to enter the editing mode. The button is located to the left of the content area.
For a step by step instruction, see Editor Tutorial.
See also
- Online editor
- Free Format
- Sliding Tiles
- Editor Tutorial: Learn how to do basic editing, insert images and links, and format text.
- Building content
- Upload pictures
- Editor Toolbar: Descriptions of toolbar icons
- Online editor FAQ