Difference between revisions of "Editor Tutorial"
From RCampus Wiki
| Line 4: | Line 4: | ||
==Invoke the online editor== | ==Invoke the online editor== | ||
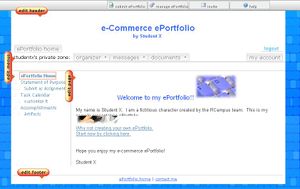
| − | [[Image: | + | [[Image:EditButtons.JPG|thumb|Click on the orange button]] |
# Go to the page you want to build. | # Go to the page you want to build. | ||
| − | # Click on the ''' | + | # Click on the orange edit button titled '''edit page''' located next to the page. |
Note: A web page is a document and will be saved into your document center. | Note: A web page is a document and will be saved into your document center. | ||
| Line 19: | Line 19: | ||
===Change text color=== | ===Change text color=== | ||
| − | [[Image:HighlightText.JPG|thumb|Highlight text]] | + | [[Image:HighlightText.JPG|thumb|Highlight the text]] |
| − | [[Image:Colors.JPG|frame|Select color]] | + | [[Image:Colors.JPG|frame|Select a color]] |
# Highlight the text you want to change. | # Highlight the text you want to change. | ||
# Click on the '''Text Color''' (http://www.rcampus.com/fckeditor/images/toolbar/button.textcolor.gif) drop-down menu. | # Click on the '''Text Color''' (http://www.rcampus.com/fckeditor/images/toolbar/button.textcolor.gif) drop-down menu. | ||
| Line 33: | Line 33: | ||
===Change text size=== | ===Change text size=== | ||
| − | [[Image:TextSize.JPG|thumb|Change text size]] | + | [[Image:TextSize.JPG|thumb|Change the text size]] |
While the text is still selected: | While the text is still selected: | ||
# Click on '''Size''' drop-down menu. | # Click on '''Size''' drop-down menu. | ||
| Line 40: | Line 40: | ||
==Uploading content== | ==Uploading content== | ||
===Create a link=== | ===Create a link=== | ||
| − | [[Image:InsertLink.JPG|thumb|Link dialog box]] | + | [[Image:InsertLink.JPG|thumb|Link dialog box will pop up]] |
# Press '''Enter''' on your keyboard twice to add space and start a new paragraph. | # Press '''Enter''' on your keyboard twice to add space and start a new paragraph. | ||
# Type some text (e.g. '''Book Exchange''') and highlight it. | # Type some text (e.g. '''Book Exchange''') and highlight it. | ||
| Line 67: | Line 67: | ||
===Insert an image=== | ===Insert an image=== | ||
| − | [[Image:ImageProperties.JPG|thumb|Image Properties dialog box]] | + | [[Image:ImageProperties.JPG|thumb|Image Properties dialog box will pop up]] |
# Position the cursor where you want to insert an image. | # Position the cursor where you want to insert an image. | ||
# Select '''Insert/Edit Image''' (http://www.rcampus.com/fckeditor/images/toolbar/button.image.gif) icon. This will open the '''Image Properties''' dialog box. | # Select '''Insert/Edit Image''' (http://www.rcampus.com/fckeditor/images/toolbar/button.image.gif) icon. This will open the '''Image Properties''' dialog box. | ||
Revision as of 20:06, 11 July 2008
In this tutorial, you will learn how to create a sample home page with a welcome message, an image and a link to an external website.
Contents
Invoke the online editor
- Go to the page you want to build.
- Click on the orange edit button titled edit page located next to the page.
Note: A web page is a document and will be saved into your document center.
Working with text
Enter title and basic text
- Enter title (e.g. "Home page") in the Title box. The title is not displayed to others.
- Enter message (e.g. "Welcome to my site") in the content area.
Change text color
- Highlight the text you want to change.
- Click on the Text Color (
 ) drop-down menu.
) drop-down menu. - Click on the color of your choice.
Change text format
While the text is still selected:
- Click on Bold (
 ) icon.
) icon. - Click on Center (
 ) icon.
) icon.
Change text size
While the text is still selected:
- Click on Size drop-down menu.
- Select large.
Uploading content
Create a link
- Press Enter on your keyboard twice to add space and start a new paragraph.
- Type some text (e.g. Book Exchange) and highlight it.
- Click on Insert/Edit Link (
 ) icon. This will open the Link dialog box.
) icon. This will open the Link dialog box. - Enter the web address or URL (e.g. http://www.TBXN.com) in the URL box then press [OK].
Note: The link is created, but it will not be active until the document is saved.
Upload a file or document
- To upload a document, first create a link.
- Then right click on the link and select 'Edit link' to open the link properties dialog box.
- Click on Upload tab then the Browse button.
- Select a file from your computer and press [Open].
- Click on Send it to the server button. When a success notice pops up, press [OK].
- Press [OK].
Link to a previously uploaded document
To link to a previously uploaded document from different pages:
- Create a link.
- From the link dialog box, select Browse server from the link info tab.
- Select the document that was previously uploaded.
- Press [OK].
Insert an image
- Position the cursor where you want to insert an image.
- Select Insert/Edit Image (
 ) icon. This will open the Image Properties dialog box.
) icon. This will open the Image Properties dialog box. - Click on Upload tab then the Browse button.
- Select an image from your computer and press [Open].
- Click on Send it to the server button. When a success notice pops up, press [OK]. You should see the selected image in the Preview box.
- Press [OK].
Note: The uploaded image should be embedded in the page.
Save your work
- Click on the save button at the bottom of the page.
See also
- Online editor
- Free Format
- Sliding Tiles
- Editor Tutorial: Learn how to do basic editing, insert images and links, and format text.
- Building content
- Upload pictures
- Editor Toolbar: Descriptions of toolbar icons
- Online editor FAQ